

Table of Contents
Toggle- Top Features by Webflow to Build a Website
- Pros and Cons of Using Webflow Website Builder
- Webflow Reviews: Top 5 websites made by Marediasoft using Webflow
- Case Study: Building The Furrow with Webflow
- Want to Design a Beautiful Webflow Website? Marediasoft is Here
- Alternatives to Webflow Content Management System
- WordPress vs Webflow
- Squarespace vs Webflow
- Drupal vs Webflow
- Joomla vs Webflow
- Categories:
- Recent Posts:
- Choose Data-Driven B2B Marketing Agency for Effective Digital Marketing Strategies
- Win the SEO Race: B2B’s Marathon vs B2C’s Sprint Differences
- Proven B2B SEO Agency Services: B2B SEO Services That Drive Results
Top Features by Webflow to Build a Website
User Experience of Webflow Website Builder
Webflow is popular for its user experience for beginners who want hands-on practice with CMS Web Development.
It allows designers and non-technical users to create responsive websites with a drag-and-drop interface that provides a high level of customization without requiring any coding knowledge. It still offers powerful design capabilities for complex layouts and interactions.
Users can directly manipulate design elements on a visual canvas, similar to how they sketch on paper, making the design process intuitive and straightforward. Teams can collaborate on designs in real-time, making it easier to share feedback and iterate on designs. This can result in maximum productivity for web design agencies.
Despite its user-friendly nature, Webflow provides many options for fine-tuning design elements like fonts, colors, animations, and interactions.
Design Flexibility of Webflow Templates
Webflow templates are flexible because they allow users to extensively customize every aspect of a pre-designed layout, from colours and fonts to page structure and functionality.
-
Collections of Pages allows you to create a structured content database and automatically generate individual pages for each item within that collection, essentially acting as a template for consistent design across all those pages.
-
Components that will let you reuse the designs on your site.
Webflow aimed for Online Store (Ecommerce features)
Webflow allows us to use its built-in ecommerce features, including creating products, adding features like filtering products, adding to cart, checkouts and different payment gateways, order management and user accounts.
SEO Features of Webflow
Webflow gives you fine-level control over SEO markup, indexing rules, redirects, and more push any changes live without relying on engineers, it allows us to customize sitemaps, and schema, additionally it can create meta itself.
Pros and Cons of Using Webflow Website Builder
Webflow website builders like other CMS platforms also have some pros and cons based on the users who use it and rate it as per their needs, our CMS development team also have some reviews on Webflow and we divided them into pros and cons.
Pros of Using Webflow
- Webflow saves you time by publishing your website with just one tap. You select your domain and hit publish, and that's it.
- Webflow gives you in-built SEO features, including Image alt text, custom URLs, sitemaps and adding keywords.
- Webflow's website builder allows developers to structure dynamic content efficiently and to use APIs for automation and integration.
- Webflow's component-based design system will enable us to create reusable symbols and classes, making it easier to maintain consistency across projects.
- Webflow will enable designers and developers to work efficiently with Webflow's Editor and shared workspace features.
- Webflow has every feature, from designing to development and SEO, making it easier for you to keep everything on a single tab.
- Webflow's interaction builder enables complex animations without coding, though custom JavaScript can be added for even more control.
- Unlike WordPress, Webflow CMS pricing plans can be considered high but worth it for professional designers and developers.
Cons of Using Webflow
- Webflow has a decent number of templates compared to other CMS, but its total of around 6000 templates doesn't make it a much better choice as a CMS platform.
- Webflow with pre-built components certainly makes it easier for a beginner, but all those components aren't accessible.
- Webflow is mainly a front-end tool. You can't build complex backend logic without integrating third-party services.
- Webflow's limited e-commerce features are relatively basic compared to Shopify or WooCommerce, with fewer integrations and customization options.
- Compared to self-hosted solutions like WordPress, Webflow's pricing can add up, especially for clients with multiple projects.
- Webflow doesn't offer built-in multilingual support, requiring third-party tools like Weglot or manual setups.
Webflow Reviews: Top 5 websites made by Marediasoft using Webflow
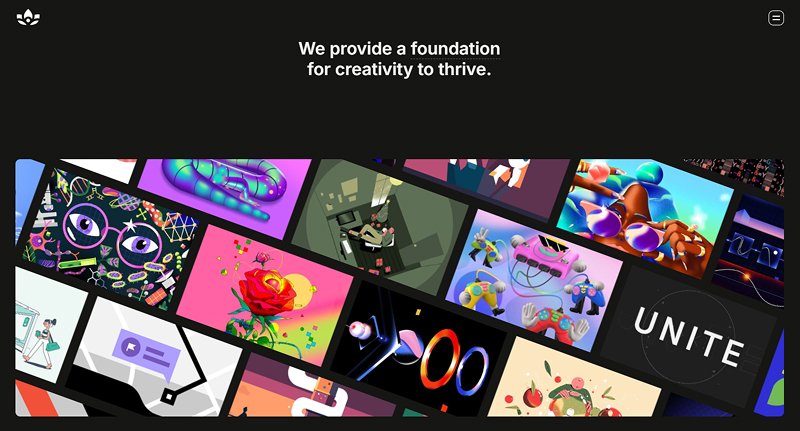
1. The Furrow - Design, Animation and Interactive Studio

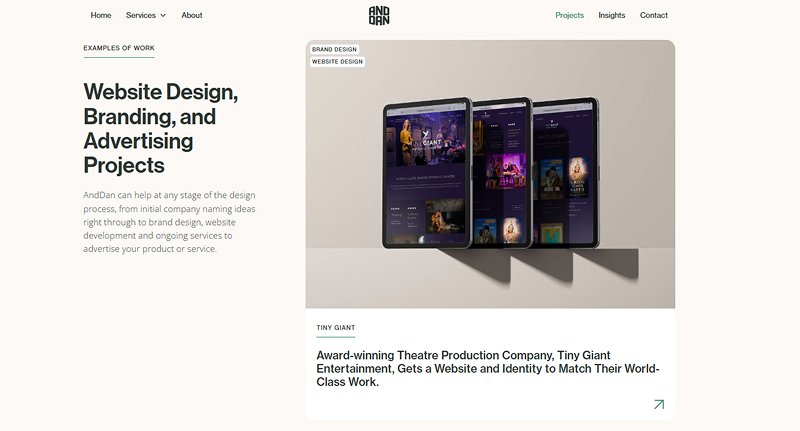
2. And Dan - Website Design and Brand Partner

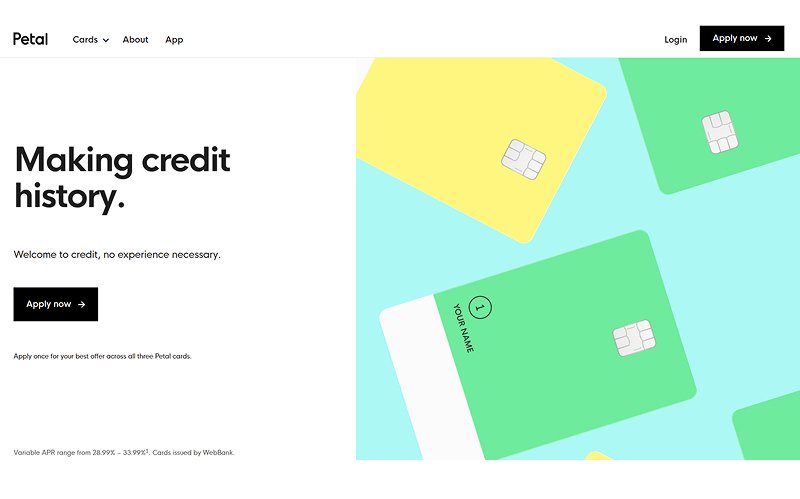
3. Petal Card - Cards for Credit Builder

4. Blott - Design and Development

5. Nimbble - Web Designers

Case Study: Building The Furrow with Webflow
Want to Design a Beautiful Webflow Website? Marediasoft is Here
Why Choose Us?
- Divine Derriere is a leading brand known for offering innovative products and services; they partnered with us to enhance their online visibility and boost their sales.
- American Family Care whose urgent care centres are staffed with experienced clinicians, we work with you so you know precisely the diagnostic steps to a healthy recovery.
Get in Touch - Leading CMS Development Agency
Alternatives to Webflow Content Management System
WordPress vs Webflow
Squarespace vs Webflow
Drupal vs Webflow
Joomla vs Webflow
Marediasoft
We are an agency with over 12 years of experience in web design and development for small businesses. Our custom, responsive web solutions are backed by high ratings from numerous reviews, reflecting our commitment to quality. With a diverse portfolio that includes notable clients like Vodafone, we offer affordable and effective services to help small businesses enhance their online presence.

